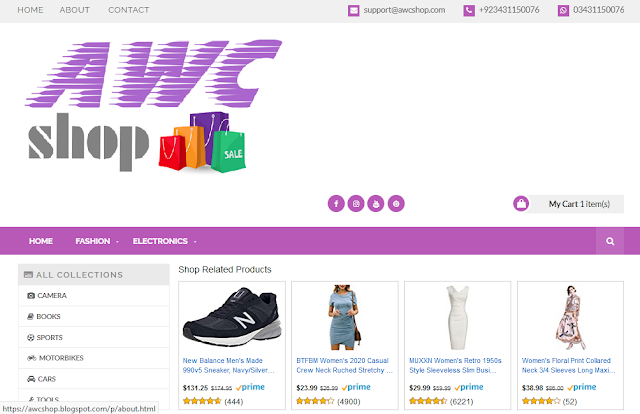
SoraCart Blogger Template is a perfect fit for building a fully functional online store. Sora Cart has a large banner for you to showcase your hottest and newest products to immediately catch your customer's attention.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can Download FREE
Theme Customization
Access your blog Template > click Customize.
Here you can change the background, and apply pre-defined colors
Clicking Advanced You will see the official option to change the Main Color
Top Navigation
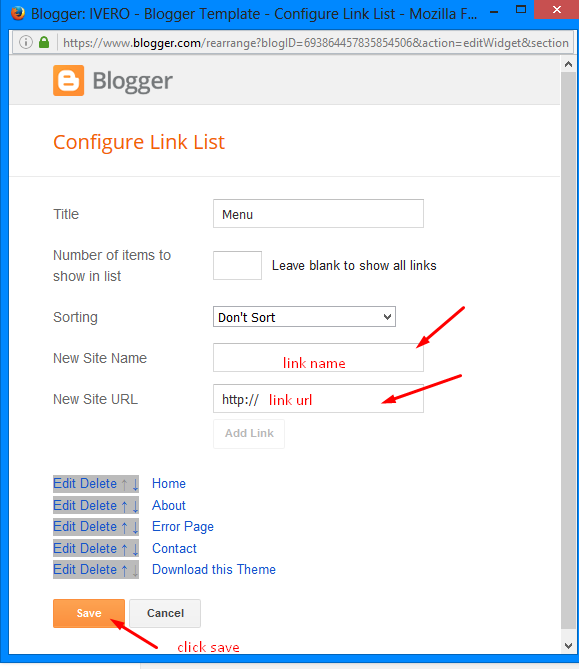
Access your blog Layout > click Edit link on Top Menu widget.

Contact Menu (Contact Details)
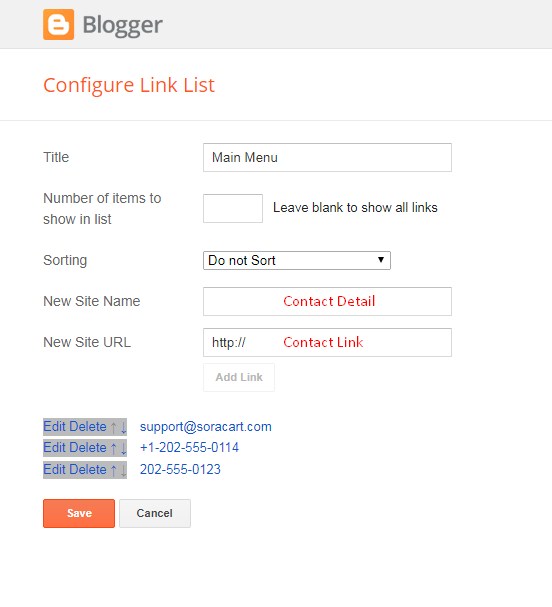
Access your blog Layout > click Edit link on Contact Details widget.

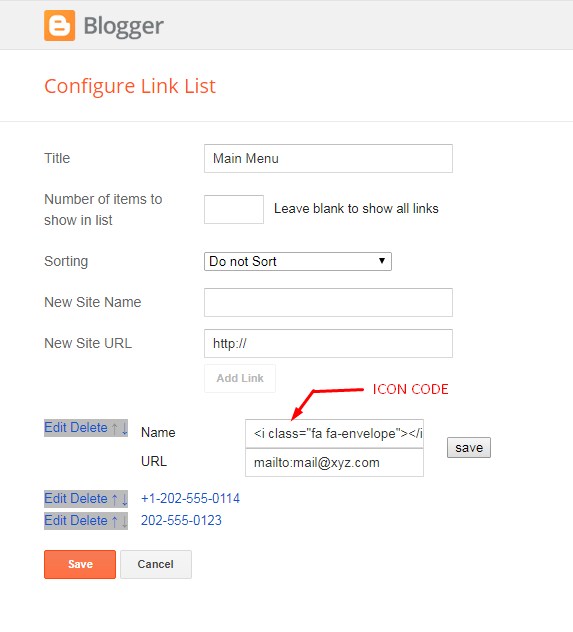
Select an icon >> FontAwesome <<, Example
<i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i> Download this Theme

Top Social Widget
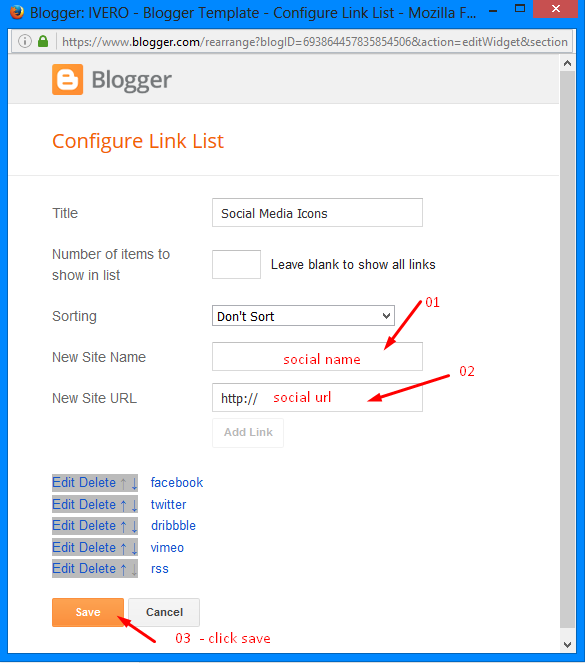
Access your blog Layout > click Edit link on Top Social Widget.
Icons Avaliables { facebook,
twitter, youtube, skype, tumblr, vine,
linkedin,
instagram, pinterest}

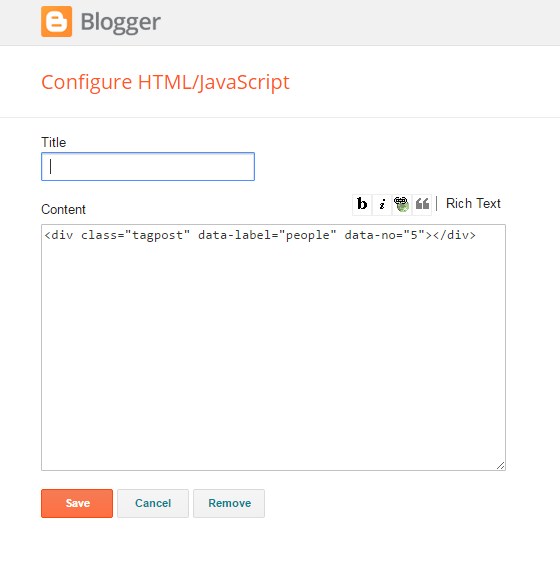
Recent Posts: <div class="latestposts" data-no="5"></div>
Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>

How to add price in product
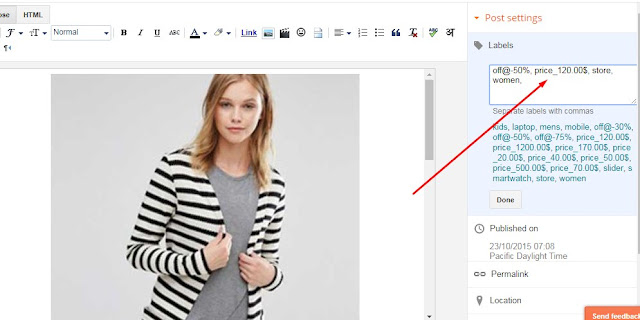
Access your blog Posts > click New Post > Labels , in labels enter price_$120 (Where $120 is price of the product)
Note:- Change the $ symbol, if you are using any other currency.
Image Example:

After add, click publish.
How to add discount badge in product
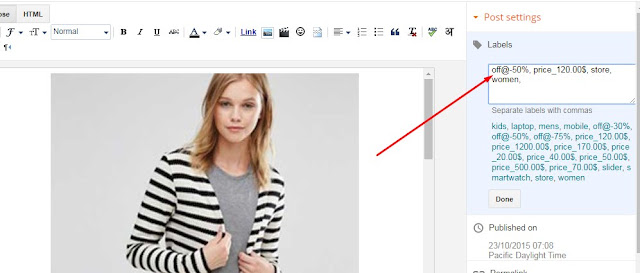
Access your blog Posts > click New Post > Labels , in labels enter off@-75%(where -75% is discount on the product)
Image Example:

After add, click publish.
Cart Page
Access your blog Pages > click New Page > Title , in title enter "cart" (without quotes).
Note:- the cart page will not work if you don't put the title correctly, after adding the title your page link must look like this.
http://www.xyz.com/p/cart.html
Checkout Page
Note:- the checkout page will not work if you don't put the title
correctly, after adding the title your page link must look like this.
http://www.xyz.com/p/checkout.htmlNote:- To make the checkout form work you have to add contact widget in your blog. To add the widget follow below steps.
Access your blog layout > click add a gadget > More gadgets , Add contact widget..
How to Add "Short Description" to a Product
To add quick overview in your products do as mentioned below
Go to Blogger >> Settings >> Search preferences >> Description >> Edit >> Yes >> Save
Go to Blogger >> Add new Post >> Search Description
In Search Description enter the text you want to show as the overview of the product.
Once everything is done, press "Publish" and your product is live ready to sell
Paypal Email and Currency
Access your blog Theme > click Edit Html> and then find the following coding.
<script>
//<![CDATA[
$(document).ready(function () {
simpleCart({
checkout: {
type: "PayPal" ,
email: "templatemania@yahoo.com"
}
});
simpleCart.currency( "USD" );
});
//]]>
</script>
Change this templatemania@yahoo.com with your own email.
Change this USD with your own currency (Only Below Currencies are supported).
"USD" - Currency Name ("US Dollar")
"AUD" - Currency Name ("Australian Dollar")
"BRL" - Currency Name ("Brazilian Real")
"CAD" - Currency Name ("Canadian Dollar")
"CZK" - Currency Name ("Czech Koruna")
"DKK" - Currency Name ("Danish Krone")
"EUR" - Currency Name ("Euro")
"HKD" - Currency Name ("Hong Kong Dollar")
"HUF" - Currency Name ("Hungarian Forint")
"ILS" - Currency Name ("Israeli New Sheqel")
"JPY" - Currency Name ("Japanese Yen")
"MXN" - Currency Name ("Mexican Peso")
"NOK" - Currency Name ("Norwegian Krone")
"NZD" - Currency Name ("New Zealand Dollar")
"PLN" - Currency Name ("Polish Zloty")
"GBP" - Currency Name ("Pound Sterling")
"SGD" - Currency Name ("Singapore Dollar")
"SEK" - Currency Name ("Swedish Krona")
"CHF" - Currency Name ("Swiss Franc")
"THB" - Currency Name ("Thai Baht")
"BTC" - Currency Name ("Bitcoin")
"INR" - Currency Name ("Indian Rupee")














2 Comments
Great template and your article
ReplyDeleteIn this blog we will provide crack Android and Windows softwers, tricks, and pc guides
ReplyDeletepakistaninewton.blogspot.com
how I can help you?